Kali ini omblogging akan berbagi sedikit tips menarik yaitu Merubah Tampilan Page View Default Blogger Menjadi Keren. Yah, mengingat tampilan bawaan dari blogger dilihat kurang menarik jadi kita akan melakukan sedikit editing pada kode script yang dibutuhkan.
Tampilan jadul blogger yaitu widget page view memang kelihatan begitu tidak menarik, buktinya saja kalangan blogger jarang ada yang menggunakannya. Entah karena menurut rumor perhitungannya tidak sama google analitic dan histat sehingga widget yang satu ini jarang digunakan.
Tapi menurut saya sama saja karena kita juga mendapatkan perhitungan yang akurasinya sama sama saja menurut saya dengan histat. Yang membedakan hanya, jika histat menghitung per unique ip sedangkan widget bawaan blogger menghitung perkunjungan.
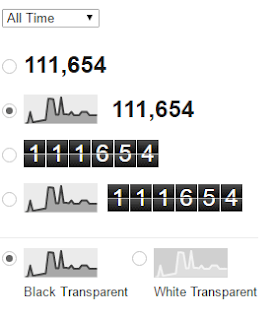
Tampilan page view blogger seperti ini
 |
| ilustrasi |
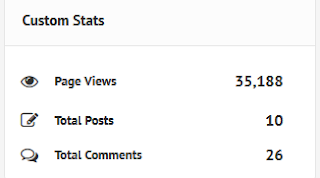
Dan kita akan mengubahnya seperti ini
 |
| Ilustrasi |
Dan langkah langkah Merubah Tampilan Page View Default Blogger Menjadi Keren sebagai berikut .
Merubah Tampilan Page View Default Blogger Dengan Cara Tambahan Script Css
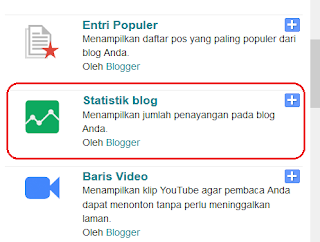
1- Login ke blogger – menuju ke dashboard blogger – Tata letak-add gadget kemudian pilih widget statistik blog
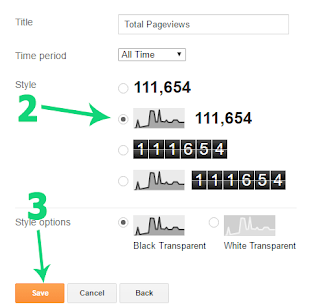
2- Langkah selanjutnya adalah sesuaikan setelan persis pada gambar dibawah ini
3- Langkah berikutnya menuju ke template editor, kemudian klik edit template lalu cari kode yang persis sama dibawah ini
4- Kemudian ganti kode tersebut dengan kode yang dibawah ini
<b:widget id='Stats1' locked='false' title='Custom Stats' type='Stats' version='1' visible='true'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<!-- Content is going to be visible when data will be fetched from server. -->
<div expr:id='data:widget.instanceId + "_content"' style='display: none;'>
<!-- Counter and image will be injected later via AJAX call. -->
<b:if cond='data:showSparkline'>
<img alt='Sparkline' expr:id='data:widget.instanceId + "_sparkline"' height='30' src='http://2.bp.blogspot.com/-nsxCtkYnchQ/VLEifAyf97I/AAAAAAAAIlk/9Viyy0W9r04/s1600/FFF.png' title='Sparkline' width='75'/>
</b:if>
<b:if cond='data:showGraphicalCounter'>
<span class='counter-wrapper graph-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/>
<b:else/>
<span class='counter-wrapper text-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/>
</b:if>
<script type='text/javascript'>
function postCount(json){
document.write("<span class='counts post2'> Total Posts ");
var count = json.feed.openSearch$totalResults.$t;
document.write("<span class='count'>" + count + "</span>");
document.write("</span>")
}function numberOfComments(json){
document.write("<span class=’counts comment’> Total Comments ");
var count = json.feed.openSearch$totalResults.$t;
document.write("<span class=’count’>" + count + "</span>");
document.write("</span>")
}
</script>
<script src='/feeds/posts/default?alt=json-in-script&amp;max-results=0&amp;callback=postCount' type='text/javascript'/>
<script src='/feeds/comments/default?alt=json-in-script&amp;max-results=0&amp;callback=numberOfComments'/></div>
</div>
</b:includable>
</b:widget>
5- Sekarang copy kode css dibawah ini dan paste tepat sebelum kode </head>
<link href='//fonts.googleapis.com/css?family=PT+Sans:400,700' rel='stylesheet' type='text/css'/>
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/>
<style type='text/css'>
/* Blogger Custom Stats widget by msdesignbd.com */
.Stats img {display:none!important;background-image:none;}
.Stats .counter-wrapper {width:92%;text-align:right;margin:10px;line-height:35px;color:#333;font-weight:700;font-size:16px;margin-left: 0;}
.Stats .counter-wrapper:after {content:"Page Views";float:left;text-align:left;font-size:13px;font-weight:700;color:#333;}
.counts {display:inline-block;width:92%;font-size:13px;line-height:35px;color:#333;font-weight:700;}
.counts .count {display:inline-block;font-size:16px;height:30px;
vertical-align:top;direction:ltr;float:right;color:#333;font-weight:700!important;}
.counts:hover .titles:before {color:#333!important;border-radius:2px;border-color:rgba(255,255,255,0.1);}
.counter-wrapper.text-counter-wrapper:before, .counts:before {display:inline-block;font-size:13px;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 10px;float:left;width:10px;text-align:center;}
.counter-wrapper.text-counter-wrapper:before, .counts:before {
display:block;background-color:#fff;color:#333;width:35px;height:35px;font-size:18px;line-height:35px;border-radius:2px;margin:0px 8px 0 0;}
.counter-wrapper.text-counter-wrapper:before {content:"f06e";}
.counts.post2:before {content:"f044";}
.counts.comment:before {content:"f0e6";}
#Stats1_content {width:auto;height:auto;background-color:#fff;}
</style>Terahir dan save template kemudian coba refresh blog anda …
SUKSES !!



Yang ini saya sudah coba praktekin belom nemu templatenya pengaruh ga om terima kasih.?