
Apa Itu Alt Text ?
Alt text (teks alternatif), juga dikenal sebagai “atribut alt”, “deskripsi alt,” dan secara teknis dipahami sebagai “tag alt,” digunakan dalam kode HTML untuk memberitahukan fungsi gambar pada halaman.
Fungsi Alt teks :
1. Menambahkan teks alternatif ke foto sebagai prinsip aksesibilitas web yang paling penting dan paling utama. Pengguna tunanetra sebagai pengunjung akan membaca atribut alt agar lebih mudah memahami gambar pada halaman.
2. Tag alt akan ditampilkan sebagai pengganti gambar jika file gambar tidak dapat dimuat.
3. Tag Alt memberikan konteks / deskripsi gambar yang lebih baik untuk crawler mesin pencari,
Pointer yang disorot menunjukkan teks alt (atribut alt) dari gambar yang Anda gunakan.
Contoh kode
<img src = “omblogging.jpg” alt = “omblogging”>
Format Optimasi Alt Teks
Format terbaik untuk alt text harusnya lebih deskriptif, tetapi tidak mengandung upaya spam pada isian kata kunci.
Pastikan gambar yang Anda gunakan akurat dengan text yang Anda pasang pada gambar tersebut.
Berikut contoh teks alt untuk gambar jika saya menggunakan kata kunci omblogging..
Status Oke:
<img src = “omblogging.png” alt = “omblogging”>
Penerapan alt text seperti ini statusnya hanya “oke” karena tidak terlalu deskriptif.
Walaupun itu gambar omblogging namun, tidak ada pembahasan lengkap (deskriptif) tentang gambar omblogging tersebut.
Status Alt yang Baik:
<img src = “omblogging.png” alt = “Blog berbagi tips trik belajar seo secara gratis”>
Alt text ini adalah format yang lebih baik karena lebih deskriptif yang menjelaskan tentang apa yang ada pada gambar.
Ini bukan hanya berbicara tentang omblogging namun lengkap menjelaskan bahwa omblogging adalah tempat untuk belajar seo secara gratis !
Contoh Alt Text Yang Tidak Direkomendasikan:
<img src = “omblogging.png” alt = “”>
atau
<img src = “omblogging.png” alt = “belajar seo, trik seo,tips seo, teknik seo,pakar seo,jasa seo”>
Sangat tidak saya rekomendasikan !
Baris pertama kode tidak mengandung teks alt sama sekali (perhatikan tanda kutip kosong), sedangkan contoh kedua menunjukkan isian kata kunci yang membabi buta dalam teks alt.
Mengapa Alt Teks Itu Penting dan Harus di Optimasi ?
1. Aksesibilitas
Teks alternatif adalah prinsip yang dapat di mengerti.
Tujuan aslinya (dan paling utama) adalah untuk mendeskripsikan gambar kepada pengunjung.
Aksesibilitas untuk pengguna yang memiliki keterbatasan penglihatan atau yang tidak dapat mengidentifikasi gambar secara visual.
Itulah alt teks yang ada pada gambar tujuannya untuk dapat memastikan semua pengguna agar mudah paham, terlepas dari kemampuan visual seseorang. Hal ini juga dapat membuat konten di situs Anda lebih berharga.
2. Gambar SEO
Menggunakan alt teks pada gambar juga dapat membuat pengalaman pengguna yang lebih baik, hal lainnya juga dapat membantu Anda mendapatkan manfaat SEO eksplisit dan implisit.
Seiring dengan penerapan judul gambar dan praktik penulisan alt text yang baik, Anda secara lansung sudah melakukan optimasi SEO untuk gambar.
Teknologi pengenalan gambar mesin pencari telah meningkat pesat hari demi hai, dan ada beberapa website dimana crawler pencarian masih tidak dapat “melihat” gambar pada halaman web tersebut.
Jika mereka tidak mengerti penerapan alt text yang baik, atau mereka salah mengerjakannya, itu adalah kesempatan Anda memberi peringkat untuk kata kunci yang sama dengan apa yang mereka gunakan.
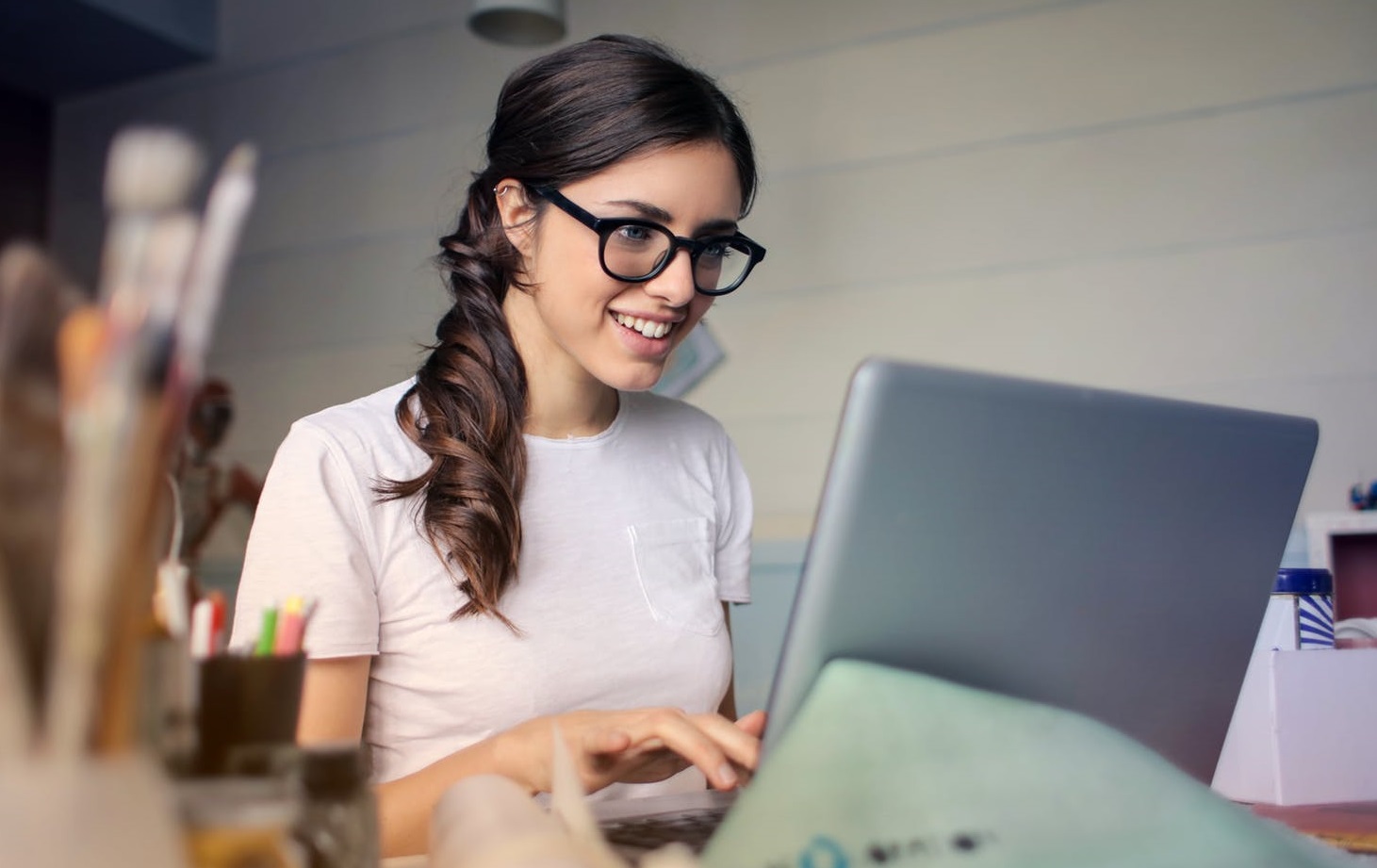
Berikut sebuah contoh: Google mungkin melihat gambar berikut ketika Anda mengetikkan “wanita berkacamata depan laptop”.

Namun, jika Anda mencoba memberi peringkat untuk kata kunci “kacamata wanita,” maka Anda harus membantu mesin pencari agar lebih mudah lagi memahami apa maksud dari gambar yang Anda gunakan
Artinya.. Di dalam alt text harusnya anda lebih fokus menjelaskan tentang kata kunci kacamata wanita tersebut.
Sebaiknya membuat teks alternatif yang menjelaskan gambar yang Anda gunakan dan akan lebih baik lagi jika, Anda menyertakan kata kunci atau frasa kata kunci yang Anda targetkan.
Bagaimana Optimasi Alt Text Yang Bagus ?
Jelaskan Gambar Sespesifik Mungkin.
Alt Text adalah hal yang paling utama, dirancang untuk memberikan penjelasan teks pada sebuah gambar untuk pengguna yang kurang dapat melihatnya.
jika suatu gambar isinya tanpa makna / nilai dan hanya ada untuk tujuan desain semata sebaiknya itu digunakan pada css saha, bukan pada HTML.
Buat Alt Text Yang Singkat
Sebagian tampilan pada layar memotong teks alternatif sekitar 125 karakter saja, jadi sangat disarankan untuk menggunakan text dalam jumlah karakter yang kurang.
Gunakan kata kunci Anda.
Alt teks juga digunakan untuk memasukkan kata kunci target, hal ini juga dapat memberi sinyal ke mesin pencari bahwa halaman Anda sangat relevan dengan permintaan pencarian tertentu.
Walaupun prioritas pertama Anda harus MENJELASKAN dan memberikan konteks pada gambar yang Anda gunakan,namun tidak menutup kemungkinan Anda bisa menyematkan kata kunci pada alt text gambar tersebut.
Hindari Isian Kata Kunci yang Membabi Buta.
Tidak ada poin dimana Google tidak membaca alt text yang Anda tulis dengan buruk.
Namun Anda hanya akan kehilangan poin dan ini bisa berdampak buruk jika Anda menggunakan kata kunci secara berulang dan tidak relevan.
Sebaiknya fokus pada penulisan alt text yang deskriptif dengan memberikan 1 kali saja kata kunci sebagai pelengkap konteks pada gambar
Jangan Gunakan Gambar Sebagai Teks
Jangan gunakan gambar sebagai text. Harusnya text terlebih dulu lalu kemudian gambar sebagai pelengkapnya.
Mesin pencari tidak dapat paham text yang ada pada gambar..
Misalnya seperti ini :

Google tidak dapat membaca teks yang ada dalam gambar, Anda harus menghindari menggunakan gambar sebagai pengganti text.
Yang benar adalah menggunakan alt text kedalam gambar yang Anda gunakan.
Jangan Gunakan Kata “Gambar” “Gambar dari” dll Dalam Teks Alt Anda
Sudah diasumsikan bahwa teks alt adalah apa yang merujuk ke gambar, jadi tidak perlu menentukan kalau itu sebuah gambar.
Jangan lupa longdesc = “”. Explore descripsi yang panjang= “” untuk gambar yang lebih kompleks yang membutuhkan deskripsi yang lebih panjang.
Jangan Abaikan Tombol Formulir.
Jika situs Anda memiliki menu formulir dan mengunakan gambar sebagai tombol “kirim”, maka berikan atribut alt.
Tombol gambar harus memiliki atribut alt yang menjelaskan fungsi tombol seperti, “kirim”, “terapkan sekarang”, “daftar,” dll.
Seperti Apa Bentuk Alt Teks yang Baik?
Berikut contoh alt text yang baik:

Ok: <img src = “susu.png” alt = “susu”>
Teks alt lumayan baik: <img src = “susu.png” alt = “segelas susu”>
Teks alt terbaik: <img src = “bird.png” alt = “segelas susu siap diminum “>
Demikian….





Bagaimana jika saya mengisi alt pada semua gambar sama seperti judul? apakah berbahaya juga?
atau saya mengisi alt text dengan keyword incaran saya di semua gambar didalam artikel, apakah bagus atau tidak?
Memasukkan kata kunci memang bagus dan disarankan namun pastikan alt text yang Anda gunakan deskriptif, menjelaskan apa makna gambar yang Anda gunakan.
Jangan samakan alt text gambar yang Anda pakai dengan text yang ada pada judul. menambahkan beberapa kata pelengkap adalah cara yang paling baik
Seperti itu rupanya, terimakasih omblogging 🙂
Sangat membantu. Langsung di praktekin aja.. biar semangat..
Kalau saya om kan pake Blogger ini, jadi Isinya lewat dari Properties aja. Gak main copas Kode kayak gitu, Gimana tuh om ? Apa ada pengaruh ?
Apakah semua gambar yg ada dalam satu artikel harus diksih alt text ?
Berapaka kata atau karakter maksimal untuk alt text gambar? Kan kalau diskripsi postingan itu sebaiknya tidak lebih dari 150 karakter
bagaimana kalau di dalam gambar ada tulisan yang menjelaskan gambar,
apakah sebaiknya kita menulis alt teks mendeskripsikan gambar kembali atau menulis ulang kata yang tertera di gambar sebagai alt teks?